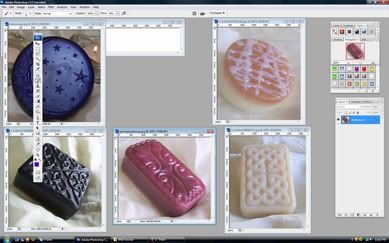
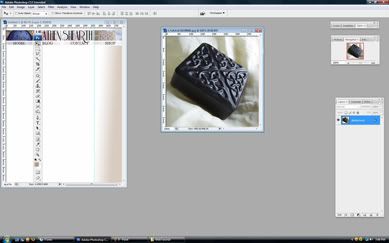
Here is our image for the day:

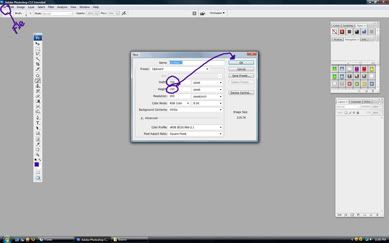
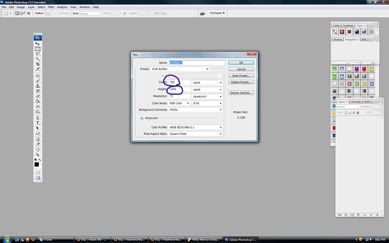
First we want to make a new document. So you are going to make it 750x whatever the number you want it to be. The reason why we use 750 is because it is the size of most standard monitors for people who have not yet switched to widescreen which is like 65% of America last time I checked (which was a year ago) In this case mine is 750x1000.

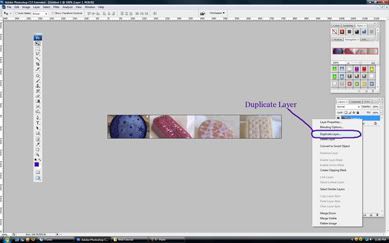
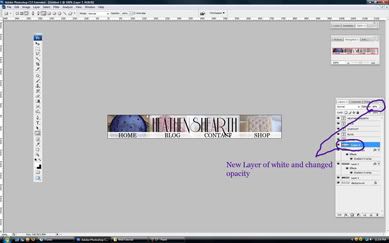
From here we go ahead and make a new layer and save our document in the "source" folder we created yesterday.

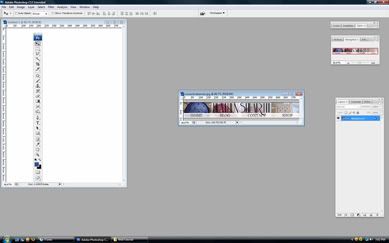
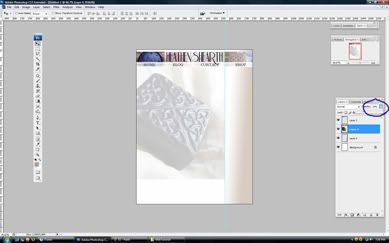
Alrighty lets get out web header/banner that we made yesterday open and drag it into our new document.

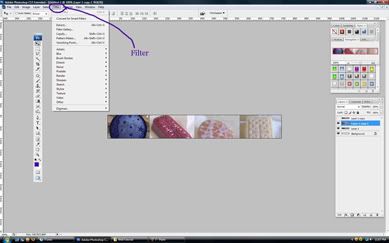
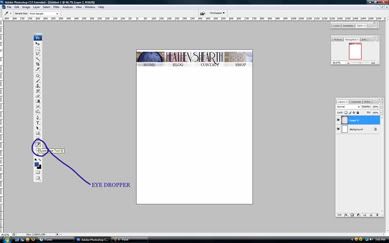
If you followed my format yesterday everything fits like a hand in a glove...hmm I should probably use a better analogy. Anyway from here we want to select the eye dropper tool. Our banner lets us know the colors we need and the style we want to follow while building the rest of our page.

From here lets select a color from our web header/banner. The good thing about this is that you are using colors that already exist in the document to make it stand out more for the web.

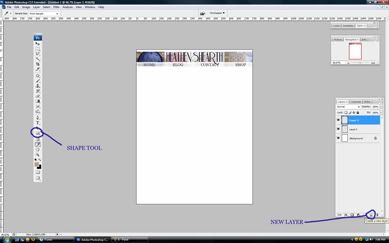
Now from here you can put in a shape with that color. Make sure to make a new layer so that you can keep everything seperate and perfect for moving and saving purposes.

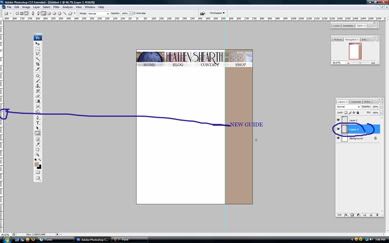
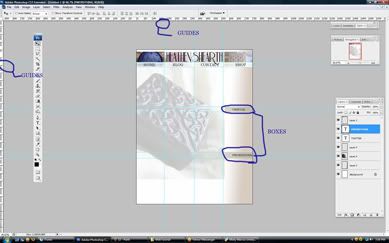
I personally know that on the sides of this website I would prefer to have feeds from other websites. So I take the time to make space for them. I start of by making a guide line. You can make a guide line by:
clicking and dragging on the rulers on the side of your photoshop document.
If you dont not have your rulers open you can go to the "view> rulers"
or you can hit
ctrl+r to bring them up
From here I draw my shape on my guide line to make sure it looks perfect.

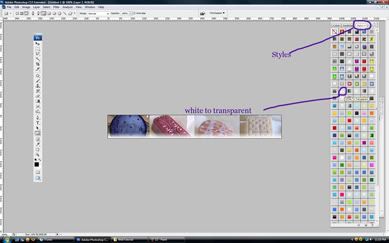
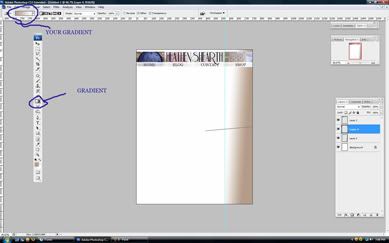
Now this is a decision you have to make on your own. Do you like the shapes placement? Is the color to dark or murky? In my case this brown although looks tasty but is too dark for what I need. I grab the gradient tool and fade it into the background. You can leave your bar the way you want it or nit pick as much as you like. I am not rushing you in this tutorial :D
If you use a gradient notice that in the top left hand side a new panel will come up showing your gradient colors. To pick a new one or change your gradient you can double click on that open window.

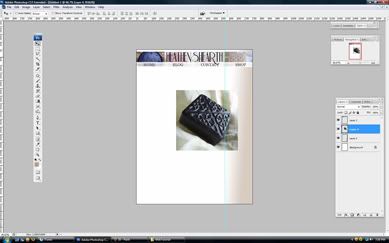
With everything all fancy looking and pretty lets open up that new image I provided for you and drag it into our document.

Our reason for this extra image is to keep the page from being too plain jane. Sure its fine to just want a banner and a color but does it really define you?

From here I free transform the layer to a bigger scale and match it to my guide line that I made earlier and then fade the opacity. If all of what I just said to you was a jumble you should probably start off with my other tutorials:

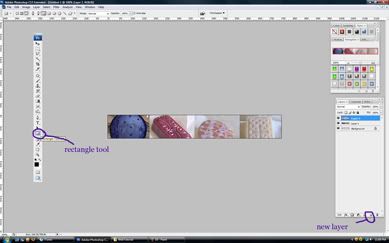
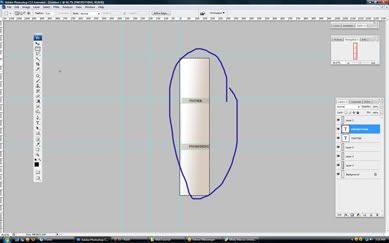
Alrighty from here I make a few side bars our rectangles to represent spots that will be filled and what wont. In the process I use guides to cut my image. Make sure your guidelines fit the way you want the site broken up. Tomorrow we will be using tables and its important to follow your guides.

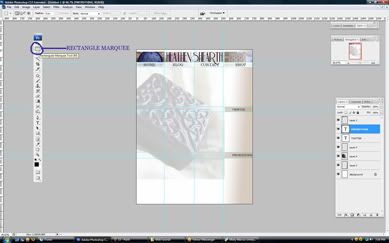
Okay with our guidelines drawn lets select the rectangle marquette tool from the tool bar.

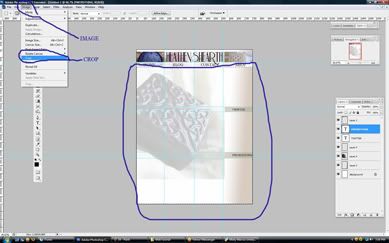
We are going to use this guy to help select just the sections we need for saving out. For the demo I selected a larger section to show everyone the break down. I would suggest not cropping the banner though get everything below it. Make a box with the tool that follows your guides. SAVE NOW just incase of accidents. Now click "image > crop" and lets get this baby down to size.

Continue to crop the image or do a single crop depending on how you follow this tutorial and lets get down to those little bars on the side.



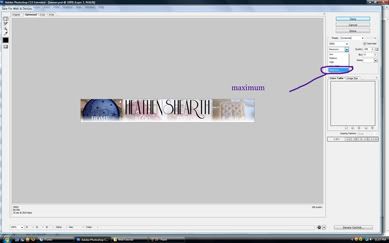
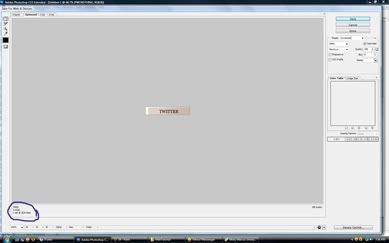
Now that we have gotten down to just this little guy lets learn how to save things out for the web. Click " file > save for web"

Remember how yesterday we set everything to maximum? Yeah lets not do that today. The reason why is because in the left hand bottom corner we can see a set of numbers that tell us how long something will load on the web. When it comes to websites this is very important.People dont want to wait for 3 seconds for an image to load. So lets take this guy down a huge notch.
For text and simple colors 98% of the time you can turn it into a "gif" which you probably saw on the drop down menu yesterday. You can also you "png8" or if actually using a "jpg" is quicker use that format.

The resolution of the image will continously change depending on what you select. Just like with a jpeg you can change the level of quality with a gif or png8. The selection for this is in color numbers though. There are 256 visual colors on the web and you can pick anywhere from 1-256 to get your image down to size. Remember though we dont want to give up quality for time either so lets make sure this guy looks good but loads quick.

From here cut up the rest of that side bar and save out the little boxes and the side panel. All of these guys should be saved in our "images" folder that we made yesterday and named accordingly to what they are.
NOW! Lets move on to our banner and cutting it. Remember yesterday how i had you save out both banners? Well this is why. Open up both banners and lets drag on into the others window:

Lets make sure they are even and lets start to draw our guide lines for cropping on them. In my case I split the banner into 4 across and 2 up. If you made a funky shape yesterday its your job now to make guide lines for it appropriately.

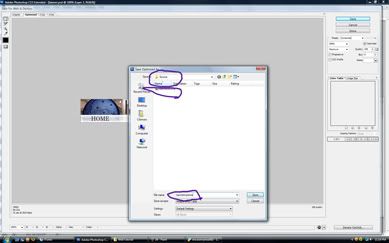
Okay so now its the same idea from before. Lets pick sections and crop it down and save them out. Remember to check the amount of time its going to take to load:


Also remember save it in our "images" folder

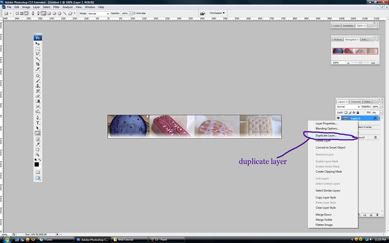
Now here is the cool part about saving out both banners at the same time and stacking them on top of each other. When you crop down the banner it will be perfect two times which means our size will remain. In other words you can toggle off the eye switch to see the layer below and and save it out keeping everything the same size.
How ever make sure to save them out as the word on them followed by one and then the second one should be the name and followed by two. In my case mine will be saved out as homeone.jpg and hometwo.jpg
img src="http://i688.photobucket.com/albums/vv249/clemartutorial/29.jpg" border="0" alt="29">
A cool tid bit. While using this form of cropping your banner all you have to do is go back in your history to before you cropped it and simply move on to the next section and crop and then repeat the process.
To open your history panel if it isnt open go to "windows > history"

Thats it for today. Make sure you save everything out and get it all perfect for tomorrows day in dreamweaver.Here is your badge for the day!